Transpi, kebab et lignes de code : retour sur le bootcamp des développeurs
Trois jours de réflexion intense… Nous avons organisé un événement spécial au sein du pôle développement.
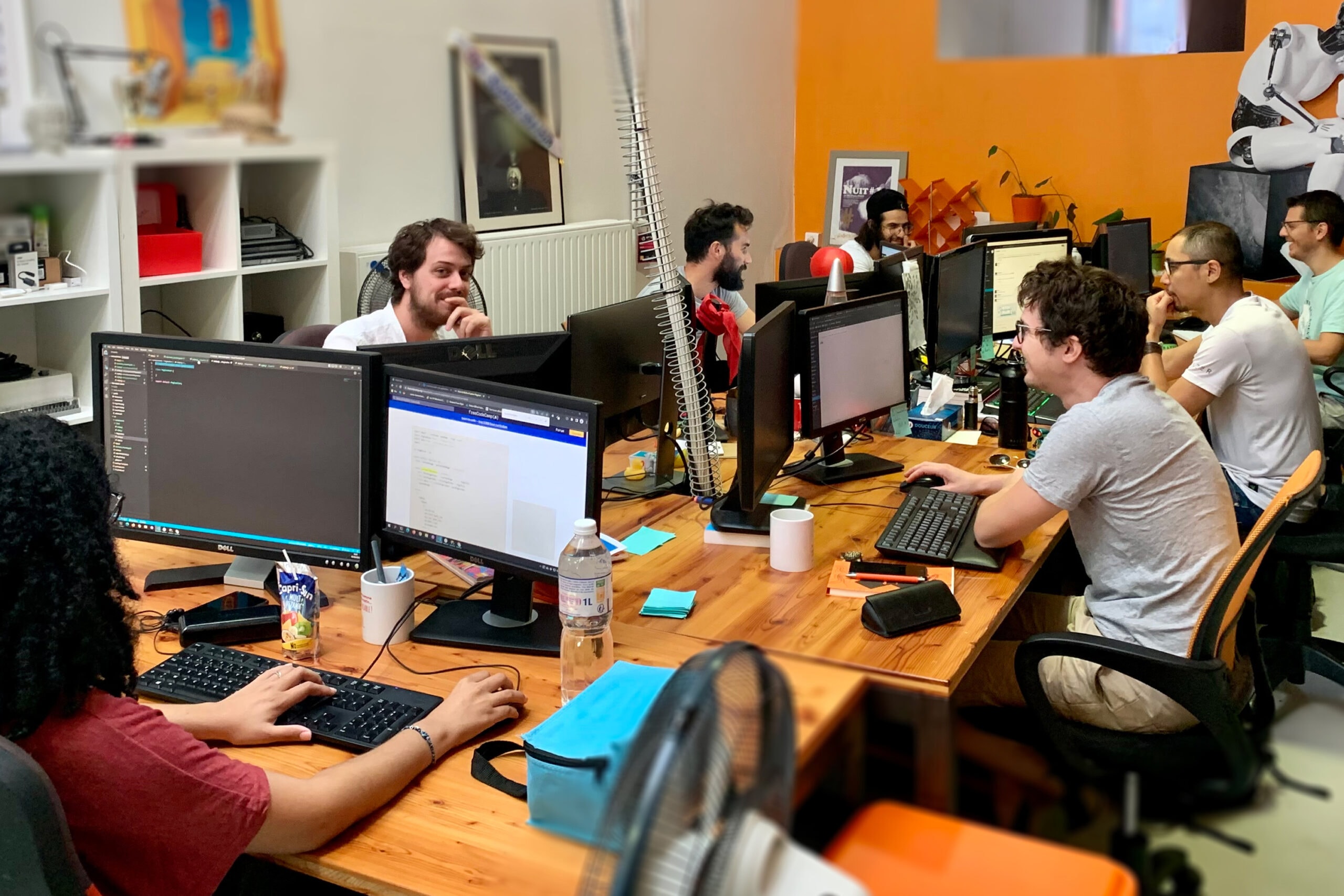
Un bootcamp pour les développeurs ? C’est parti pour une aventure et pour trois jours de code !
L’objectif était de bloquer trois jours (merci aux chefs de projets pour leur participation), pendant lesquels nous avons repoussé nos limites techniques et organisationnelles pour améliorer nos process et accroître notre démarche qualité (nous organiserons plus tard une sortie crossfit pour le physique…).
La roadmap établie avait comme objectif de faire évoluer les sujets sensibles et stratégiques de l’agence en concentrant toutes nos forces.
Quoi de mieux pour améliorer le travail des développeurs et de mieux gérer les projets, actuels et futurs, que la concentration totale sur toutes les interrogations à surmonter au quotidien ? De nombreux sujets ont été aboutis, et nous en partageons quelques-uns dans cet article.

Optimisation des images
Tout d’abord, nous avons travaillé sur la question de traitement et de l’optimisation des images. Sujet majeur car certains de sites contiennent plus de 100 Go de médias.
Il fallait trouver une solution compatible avec notre serveur de stockage s3 proposé par notre hébergeur fétiche : Clever Cloud.
Nous nous sommes tournés vers un combo de plugins : WP Offload Media (pour la connexion s3) couplé à Ewww Image Optimizer (pour l’optimisation et la conversion des médias), complété avec un plugin développé par nos soins pour faire la connexion avec le s3 de clever.
Concrètement, pour vous, nos clients, ça donne quoi ?
Nous allons désormais encore plus loin dans l’optimisation de qualité des médias téléchargés sur les sites de nos clients pour un rendu optimal. Cerise sur le gâteau, les images seront également converties en webp, le format de Google, facteur déterminant pour bien référencer le site. Images optimisées pour le SEO et la vitesse d’affichage et le rendu, quoi rêver de plus ?

WordPress 6 et PHP 8
Le deuxième grand sujet traité pendant le bootcamp, c’est le passage à WordPress 6 sous PHP 8.
A l’agence, pour nos clients, nous privilégions l’intuitivité d’utilisation, la sécurité dans la gestion. C’est pour cela que WordPress est le CMS de référence que nous mettons en place pour les sites que nous développons, toujours sur mesure.
Chez SEVANOVA, tous les nouveaux projets sortiront en WordPress 6 sous PHP 8 en utilisant majoritairement les fonctionnalités natives dont l’éditeur Gutenberg. Pendant le bootcamp, nous avons fait quelques recherches sur le fichier theme.json. Ce fichier permet de configurer l’éditeur Gutenberg pour une représentation de l’information structurée, afin de rendre son administration encore plus simple et intuitive.
Pour les sites plus anciens, pas de panique, php 7.4 sera encore supporté par notre hébergeur, même si les mises à jour seront stoppées le 28 novembre 2022. Une migration vers php 8 peut néanmoins être envisageable.
Et ça veut dire quoi pour nos clients ?
Cette mise à jour vous permet de profiter de fonctionnalités supplémentaires, du script optimisé et surtout elle rend vos sites plus sécurisés.

Le Webpack 5 aux petits oignons
Toujours pour rendre les sites web plus performants et leur développement plus agréable, nous avons mis en place la dernière version de Webpack. Webpack est un module bundler (littéralement, “groupeur de modules”), un outil spécifique qui a pour but de faire fusionner les fichiers JavaScripts avec leurs différentes dépendances.
Pour dire un peu plus simplement, le Webpack crée des groupes de fichiers JavaScript ou CSS compatibles avec la plupart des navigateurs. Webpack rend les fichiers plus légers et les compile rapidement.
En plus, la mise en place de Webpack permet d’avoir un code uniforme au sein de l’agence et de mettre en place de nombreux coding standards.
Euh, vous traduisez ?
Grâce au regroupement des fichiers, les sites deviennent plus performants. Le webpack facilite le développement web et améliore notre réactivité vis-à-vis de nos clients.

Et de l’autre côté de l’écran, il s’est passé quoi ?
Ce bootcamp s’est avéré comme un vrai exercice de team building. Chaque développeur avait des sujets personnellement assignés, mais cela n’a pas empêché d’aller voir les autres, de demander ou donner un coup de main pour ensemble arriver aux solutions : Guillaume, Xuan et Jonathan ont travaillé ensemble sur les mêmes questions, notamment sur la synchronisation des images sur le serveur spécialisé.
Pour terminer, le commentaire d’Axel, manager du pôle développement :
Pour décrire le bootcamp en trois mots :
- Veille technique
- Cohésion d’équipe
- Solutions performantes
Au final, tout pour répondre encore mieux aux problématiques clients ! Et au-delà, cette expérience nous a aussi permis d’aérer véritablement nos esprits en sortant de la production pour trois jours.